文章可读性的最佳行长!
在本文中,我们将讨论以下内容:
关于文本行长度和可读性的一般原则
过长的文本行如何对电子商务用户产生负面影响
电子商务网站和可访问性问题的最佳文本行长度

1) 关于文本行长度和可读性的一般原则
每行有适量的字符是文本可读性的关键。事实上,决定文本宽度的不应该仅仅是你的设计——用户轻松阅读文本的能力也应该是一个关键因素。
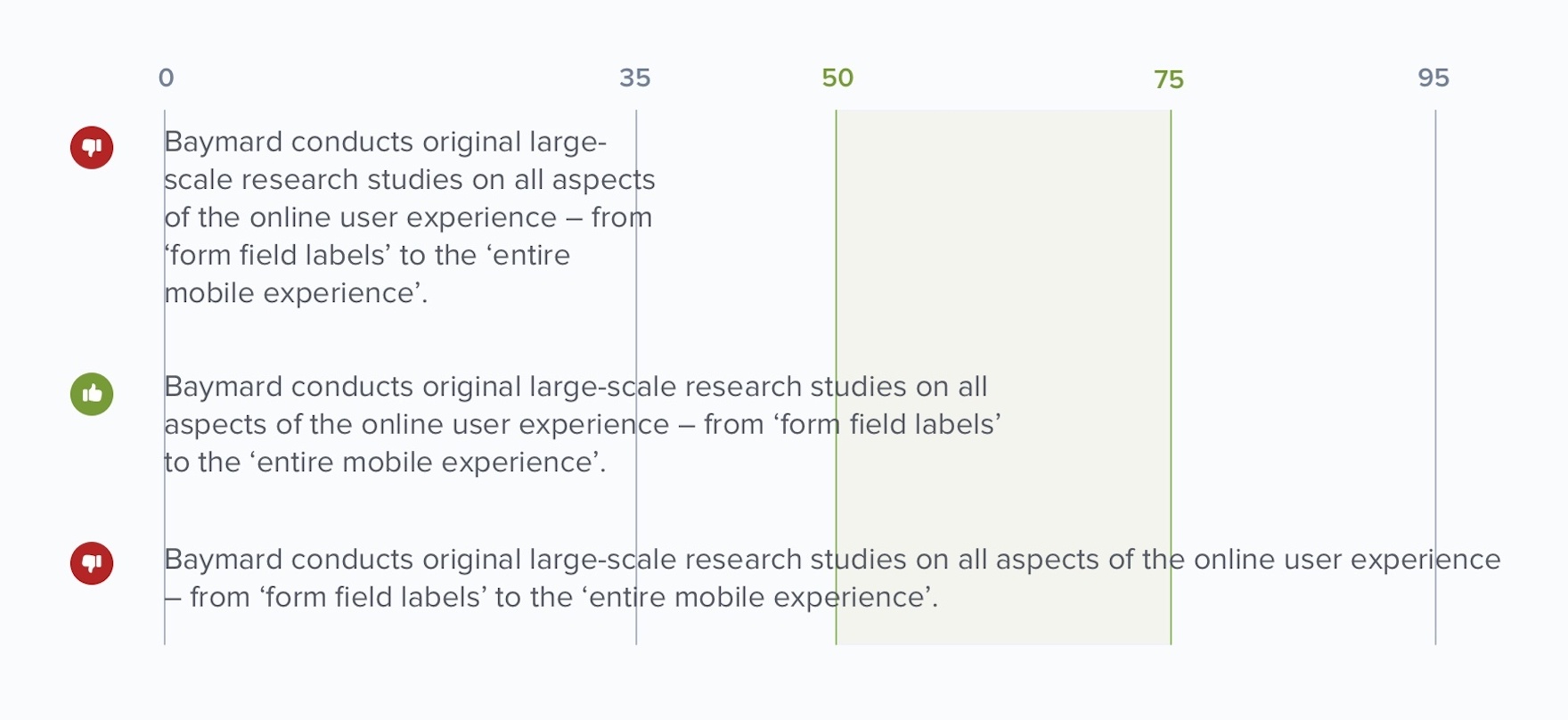
二十世纪中叶的瑞士平面设计师 Emil Ruder 对线条长度和可读性进行了一些基本探索。Ruder 得出结论,正文文本的最佳行长是每行 50-60 个字符,包括空格(“Typographie”,E. Ruder)。其他来源建议最多75 个字符是可以接受的。
暂且不谈具体数字,违反这个范围有什么坏处?
太宽:如果一行文本太长,读者的眼睛将很难集中在文本上。这是因为线的长度使得很难测量线的起点和终点。此外,在大文本块中继续到正确的行可能很困难。
太窄:如果一行太短,眼睛将不得不经常向后移动,从而破坏了读者的节奏。太短的行也会给读者带来压力,使他们在完成当前行之前从下一行开始(因此会跳过可能很重要的单词)。
事实证明,当跳到下一行时,潜意识是充满活力的(只要它不经常发生;见上面的要点)。在每行新行的开头,读者都会集中注意力,但随着行的持续时间,这种注意力会逐渐消失。
2) 过长的文本行如何对电子商务用户产生负面影响
虽然图像、视频、GIF 和其他内容在电子商务用户评估产品和服务的能力中发挥着重要作用,但对于许多用户而言,文本是他们决策过程中的关键因素。
当然,网站文字的重要性在很大程度上取决于所考虑的产品或服务:考虑服装电子商务的用户更容易被产品的视觉表现所左右,其中产品和服务的特性和好处通常主要通过文本来传达。
然而,即使文本对于某些产品而言并不那么重要,但对于整个网站而言,整个文本将始终发挥关键作用。当文本由于行长而难以阅读时,用户就不太愿意与文本互动,或者难以有效阅读。
事实上,在测试过程中,我们观察到用户在到达包含长行文本的页面时会立即返回到前一页面,因为他们根本不想费心尝试“浏览”信息。
我们观察到的其他用户会不情愿地决定阅读文本,但他们经常无法阅读整个文本,而是在没有完全了解产品或服务的情况下离开页面。
无论哪种方式,长文本行都会阻碍用户收集有关产品或服务的更多信息的能力。
3) 电子商务网站和可访问性问题的最佳文本行长度
鉴于文本行过长导致的问题,支持可读性的理想行长是多少?
Web Accessibility Initiative (WCAG) 指南1.4.8规定,为了可供所有用户访问,文本行数应为80 或更少字符(如果文本为中文、日文或韩文,则为 40 或更少字符)。
我们的可访问性研究以及我们的其他一般电子商务高级研究支持此指南,因为观察到用户在尝试浏览极长的文本行(例如,100 多个字符)时会感到疲劳。
因此,这是另一种情况,即遵守基于可访问性原则编写的指南将同时改善所有用户的体验,包括那些没有可访问性需求的用户。
为确保行长不超过 80 个字符,CSSmax-width属性可以使用相对字体长度设置为 around70ch或34em(请注意,该值需要根据所使用的字体稍微向上或向下调整)。为用户提供不超过 80 个字符的文本行是向网站上更多可读文本迈出的一步。但是,重要的是要记住,行长只是文本可读性的一个组成部分。
此外,为了符合可访问性标准,文本样式必须能够设置如下:
行高(即文本行间距):1.5em(即字体大小的1.5倍)
段落间距:2em
字间距:0.16em
字母间距(即跟踪):0.12em